웹 브라우저의 구성요소들은 객체화 되어있다.

window 객체는 자바스크립트의 최상위 객체이자 전역객체이면서 모든 객체가 소속된 객체이다.
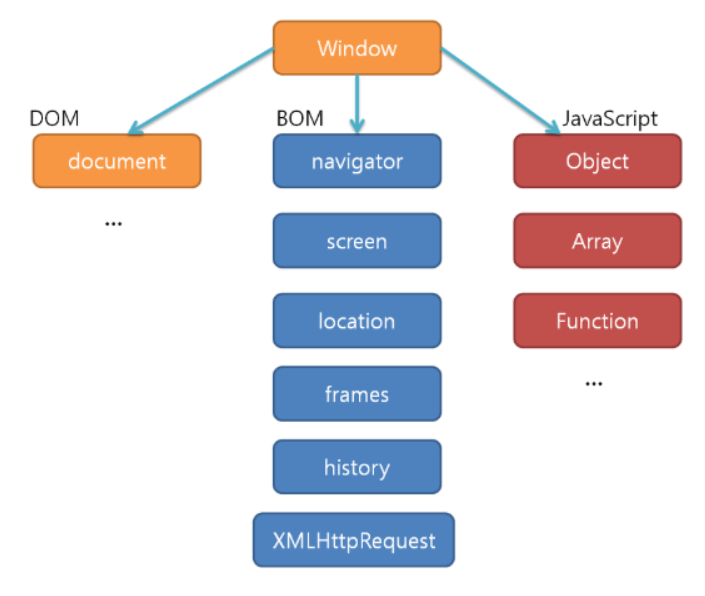
DOM, BOM, JavaScript가 window 객체 밑에 소속되어 있다. (계층적 관계)
BOM (Browser Object Model)
- 웹 페이지의 내용을 제외한 브라우저 창에 포함된 모든 객체 요소들을 객체화 시킨 것 (뒤로 가기, 즐겨찾기, URL, history)
- 브라우저의 창이나 프레임을 프로그래밍 적으로 제외할 수 있게 해주는 객체모델
-window 객체를 통해 접근이 가능하다..
 window 객체모델
window 객체모델
- navigator : 브라우저 명과 버전 정보를 속성으로 가짐
- window : 최상위 객체로, 각 프레임별로 하나씩 존재
- document : 현재 문서에 대한 정보
- location : 현재 URL에 대한 정보, 브라우저에서 사용자가 요청하는 URL
- history : 현재의 브라우저가 접근했던 URL history
- screen : 브라우저의 외부환경에 대한 정보를 제공
DOM (Document Object Model)
- 웹 페이지를 프로그래밍 적으로 제어(JavaScript를 통해 동적으로 변경)할 수 있게 해주는 객체모델
- 웹 문서의 요소를 브라우저가 이해할 수 있는 부모 요소와 자식요소로 구분하여 계층적 구조로 구성한다.
- window객체의 하위객체이기 때문에 window.document로 접근할 수 있다. (window 생략 가능)
- DOM의 트리구조는 노드와 가지로 표현한다.
- getElementsById , querySelector , firstElementChild는 브라우저가 제공하는 DOM API이다.
 DOM 트리 구조의 5가지 노드
DOM 트리 구조의 5가지 노드
- Document Node(문서노드) : 트리의 최상위에 존재, DOM tree의 접근하기 위한 시작점
- Element Node(요소노드) : 태그, ex)
<p> <div> <span>등..
- Attribute Node(속성노드) : HTML의 속성을 표현한다. ex) name , value
- Text Node(텍스트 노드) : 태그 내 텍스트를 표현한다. ex)
<span>헤헤</span>여기서헤헤
- Comment Node(주석 노드) : 주석을 표현한다.
참고자료 : https://heecheolman.tistory.com/35
참고자료 : https://velog.ionLayer(31)’>io/@ionLayer(32)’>songsong2920/DOM
참고자료 : https://cbw1030.tistory.com/46
PREVIOUSWeb - CSR, SSR