렌더링이란 서버로부터 HTML파일을 받아 브라우저에 그려주는 과정이다.
SPA가 사용하는 렌더링 방식은 CSR이고, MPA가 사용하는 렌더링 방식은 SSR이다.
SPA와 MPA
-
SPA (Single Page Application)
- 말 그대로 하나의 HTML화면에서 JavaScript를 사용하여 동적으로 화면을 바꾸는 방식
-
서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성
-
MPA (Multiple Page Application)
- 사용자가 화면을 요청할 때마다 서버가 필요한 데이터와 HTML로 파싱해서 보여주는 방식
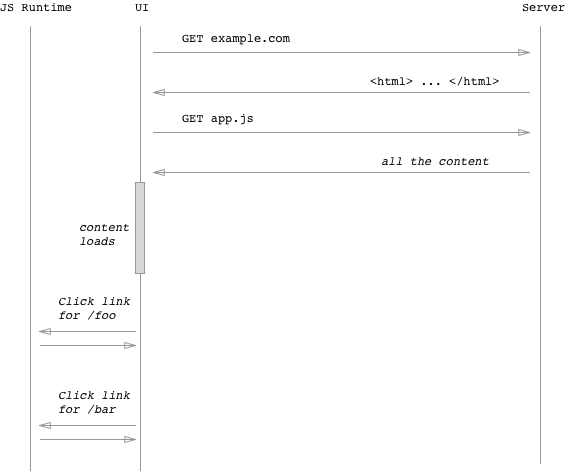
CSR(Client Side Rendering)

브라우저가 서버에 데이터가 없는 HTML화면과 JS파일을 요청하고 모두 로드가 되면 사용자의 상호작용에 따라 JavaScript를 통해 동적으로 렌더링한다.
![]() 장점
장점
- 처음에 모두 로드가 되면 동적으로 렌더링하기 때문에 빠르고 UX에 좋다.
- 서버에 요청횟수가 적기 때문에 서버 부담이 덜 하다.
![]() 단점
단점
- 초기에 한꺼번에 로드해야 되기 때문에 초기 로딩 속도가 느리다.
-
SEO(Search Engine Optimization)관점에서 불리하다. (JavaScript를 지원하는 구글 제외)SEO (Search Engine Optimization)
검색엔진 최적화는 웹페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여 검색 결과의 상위에 나올 수 있도록 하는 작업
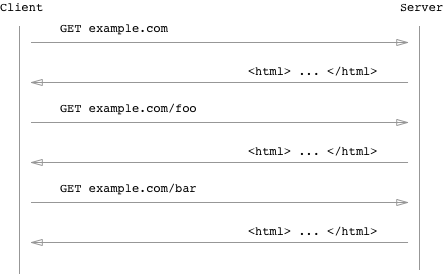
SSR(Server Side Rendering)

브라우저가 서버에 페이지를 요청할 때 해당 HTML화면과 JavaScript파일을 로드하여 렌더링한다.
웹 페이지를 요청할 때마다 새로고침 후 서버에 해당 페이지의 필요한 HTML, JavaScript, CSS를 요청한다.
![]() 장점
장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- JavaScript를 이용한 렌더링이 아니기 때문에
SEO(Search Engine Optimization)관점에서 유리하다.SEO (Search Engine Optimization)
검색엔진 최적화는 웹페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여 검색 결과의 상위에 나올 수 있도록 하는 작업
![]() 단점
단점
- 매번 화면을 요청 시 새로고침하기때문에 UX에 좋지 않다
- 서버에 요청횟수가 많기 때문에 서버 부하가 커진다.
참고자료 : https://medium.com/@adamzerner/client-side-rendering-vs-server-side-rendering-a32d2cf3bfcc
참고자료 : https://velog.ionLayer(38)’>io/@ionLayer(39)’>namezin/CSR-SSR