Box Model
모든 HTML 요소는 Box 형태의 영역을 가지고 있다.
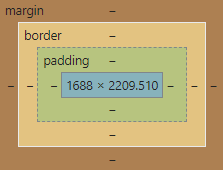
F12 개발자도구에서 Elements부분에서 위와 같은 그림을 볼 수 있다.
margin, border, padding, 그리고 파란색부분인 content가 나타난다.
Box Model 요소
- content : 텍스트나 이미지 등의 실제 내용이 위치하는 영역
- padding : 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역
- border : 테두리 영역으로 테두리의 두께를 의미
- margin : 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역
box-sizing
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다. content-box값이 기본값으로 설정되어있다.
- content-box : width를 100px로 설정하면 콘텐츠 영역이 100px 너비를 가지고, 테두리와 안쪽 여백은 이에 더해진다.
- border-box : 테두리와 안쪽 여백의 크기도 요소의 크기로 고려한다.
상위 div에 width: 200px;을 설정한 후 하위 div에 width:100%;을 적용했다.
Result탭에서 확인해보면 하위 div 둘다 width가 200px일 것 같지만 각각 다르게 나타난다.
첫번째 div에는 box-sizing: content-box; 두번째 div에는 box-sizing: border-box;을 적용했다.
 box-sizing:content-box 속성일때
box-sizing:content-box 속성일때
width:200px 속성을 가지고, border:20px 이 양옆으로 더해진 240px이 되는 것 이다.
 box-sizing:border-box 속성일때
box-sizing:border-box 속성일때
border: 20px 까지 고려가 돼서 총 길이가 220px이 되었다.
참고자료 : https://poiemaweb.com/css3-box-model
참고자료 : https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing