Cors란?
Cross Origin Resource Sharing의 약자로 서로 다른 도메인, 포트일 때 API의 요청, 응답을 주고 받을 수 있게 하는 정책이다.
브라우저는 동일한 출처에서만 리소스 공유를 허용하는 동일 출처 정책(same-origin policy) 를 따른다.
동일 출처 정책(same-origin policy)
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식입니다.
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여줍니다. 출처 : MDN
그렇기 때문에 보안상의 이유로 cross-origin HTTP 요청들을 제한한다.

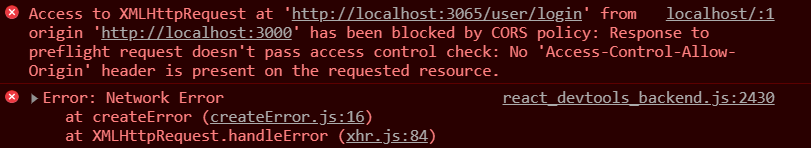
SPA(Single Page Application)를 이용하여 개발하는 경우에 오류가 난다.
(브라우저 (Port:3000), 프론트서버 (Port:3000), 백엔드서버(Port:3065))
브라우저가 백엔드서버로 요청할때 도메인이나 포트가 다르기 때문에 오류가 난다.
 해결방안
해결방안
1. 서버단에서 Access-Control-Allow-Origin response Header 추가
app.get('/user', (req, res) => {
res.header("Access-Control-Allow-Origin", "*"); // * : 모든 도매인
});
cross-origin을 허락하는 "Access-Control-Allow-Origin"를 추가한다.
서버의 모든 응답에 추가해야되기 때문에 번거로움이 있다.
2. 미들웨어(CORS)로 처리
npm i cors
app.js
const cors = require('cors');
app.use(
cors({
origin: 'http://localhost:3000',
credentials: true // cors문제 쿠키까지 전달하기 위해서
})
);
미들웨어를 사용하게 되면 Access-Control-Allow-Origin 이 Headers에 추가된다.
credentials썼을때는 * 하지말고 요청주소를 적어준다. (origin : true 가능)