특정역영부분만 프린트하기
const html = $('html');
const printContents = $('.body-area').html();
const printDiv = $("<div class='print-page';></div>");
html.append(printDiv);
printDiv.html(printContents);
$('body').css('display','none');
window.print();
$('body').css('display','block');
printDiv.css('display','none');
새로운 div를 만들어서 class가 body-area(인쇄하고싶은 부분)인 부분을 html로 넣어준다.
window.print()하기전에 현재 페이지의 body를 display:none 하고 프린트 하고난 후 display:block하여 보여준다.
프린트가 끝난 후 printDiv.css('display','none');통해 printDiv 부분을 숨긴다.
위에 코드대로 하면 인쇄가 잘되지만 뽑고나서 프린트 사이즈(A4)가 맞지않는다..
CSS를 하나 추가해주자.
.city-page {width:21cm;min-height:29.7cm;padding-left:3cm;padding-top:2cm;margin:0 auto;background:#eee;}
@city-page {size: A4;margin:0;}
설정하고 나면 우리가 원하는 프린트 폼이 완성된다.
이 코드는 프린트하고자 하는 영역의 css를 그대로 사용할 수 있어서 좋다.
하지만 IE에서는 작동하지 않는다..
IE에서 특정역영부분만 프린트하기
var popupWindow = window.open("", "_blank" );
var printContents = $(".body-area").clone();
popupWindow.document.write( '<body>' );
popupWindow.document.write( '<style>' );
popupWindow.document.write( 'table {width: 100%; border-top: 1px solid #a0a2a7; background-color: #fff;max-width: 100%; margin-top: 10px; border-collapse: collapse;border-spacing: 0;}')
popupWindow.document.write( 'table.table th {border-top: 1px solid #f4f4f4; border-left: 0; border-right: 1px solid #dbdfe8; border-bottom: 1px solid #dbdfe8; text-align: center; vertical-align: middle;padding: 5px;background-color: #edf0f7;border-top: 1px solid #e3e8e9;font-size: 14px;color: #444; -webkit-print-color-adjust: exact;}' );
popupWindow.document.write( 'table.table td {border-top: 1px solid #f4f4f4; border-left: 0; border-right: 1px solid #dbdfe8; border-bottom: 1px solid #dbdfe8; text-align: center; vertical-align: middle;padding: 5px;}' );
popupWindow.document.write( 'table.table tr td:last-child,table.table tr th:last-child{border-right:0px;}' );
popupWindow.document.write( '</style>' );
popupWindow.document.write( '<div>' );
popupWindow.document.write( printContents.html() );
popupWindow.document.write( '</div></body>' );
popupWindow.document.close();
popupWindow.print();
popupWindow.close();
window창을 하나 띄운 후 그 안에 코드를 입력하고 출력을 한 후 popupWindow.close();로 window창을 닫아주는 방법이다.
이 코드는 새로운 window창이기 때문에 css가 적용되지않아 <style></style>로 필요한 스타일을 입력해줘야하는 번거로움이 있다.
하지만 IE에서는 잘 동작한다.
주의)
프린트를 하고나서 용지에서 스타일적용이 안될때가 있다.
찾아보니.. IE에서는 별도 브라우저 설정이 필요하다.

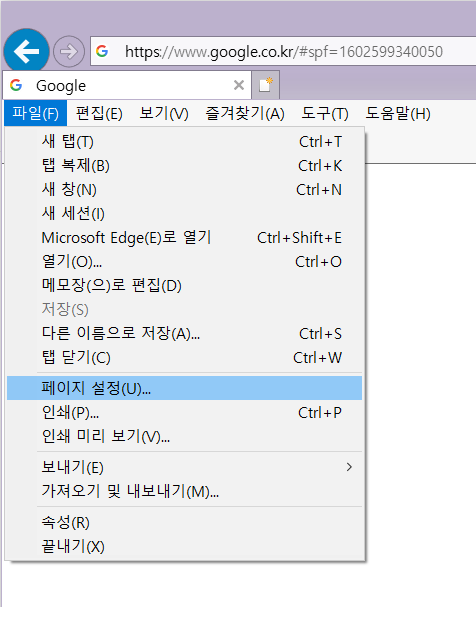
파일 > 페이지 설정

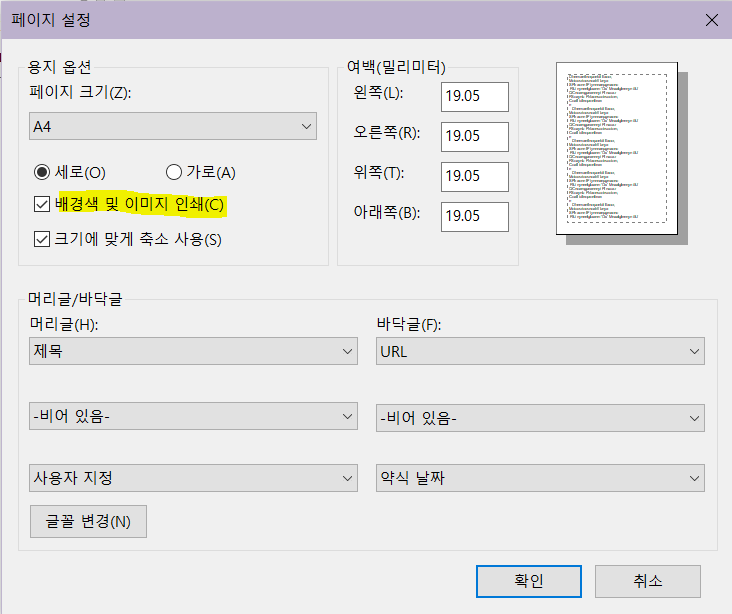
배경색 및 이미지 인쇄 항목을 체크한다.
설정을 하면 스타일이 적용이 된다!
PREVIOUSJava - Coding Test 정리
NEXTGit - 명령어 모음