컴포넌트란?
뷰(view)라고 하는 화면의 일부를 구성한다.
뷰에서 사용할 어플리케이션 로직을 컴포넌트에 정의, 뷰는 클래스의 프로퍼티와 메소드를 활용해서 클래스와 상호작용한다.
Angular의 애플리케이션은 컴포넌트(Component)를 중심으로 구성(CBM, Component Based Development)된다.
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{ {hero.name} }
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>
사용자 동작에 따라 컴포넌트를 생성하고 갱신하며 종료시킨다.
컴포넌트가 동작하는 각 라이프 싸이클은 라이프싸이클 후킹함수(예를 들면 ngOnInit) 로 가로채서 각 시점에 필요한 동작을 실행한다.
컴포넌트 메타데이터
@Component 데코레이터를 붙여서 정의한다. 데코레이터를 붙이기 전까진 컴포넌트로 등록되지 않는다.
Angular의 구성요소로 어떻게 생성되고 어떤뷰를 정의하며 동작할지 정의한다.
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
- selector : 컴포넌트 인스턴스가 DOM 트리의 어떤자리에 위치할지 CSS 셀럭터로 지정한다.
(<app-hero-list></app-hero-list>를 작성한 위치에 HeroListComponent의 인스턴스가 생성되며, HeroListComponent의 뷰로 대체된다.) - templateUrl : 컴포넌트의 HTML 템플릿을 외부파일에 정의할때, 위치를 지정한다.
- providers : 컴포넌트가 생성될 때 의존성으로 주입되는 서비스의 프로바이더(인스턴스 생성 정보를 설정하여 의존성 인스턴스의 주입을 지시하는 것)를 지정한다.
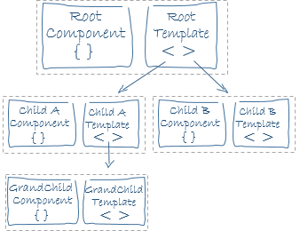
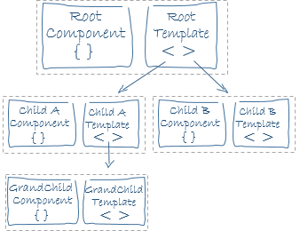
템플릿과 뷰
템플릿은 컴포넌트의 뷰를 구성한 정보이다. 템플릿은 HTML형식으로 정의한다.
뷰는 보통 계층적으로 구성하며, 템플릿은 최상위 뷰인 호스트뷰에서 시작하기때문에, 이 뷰안에서 또다른 뷰 계층을 구성하거나 포함시킨다.

템플릿 문법
애플리케이션이나 DOM데이터에 따라 HTML을 조작하면서 표시한다.
템플릿은 애플리케이션 데이터나 DOM데이터를 데이터바인딩해서 표시할 수 있고, 이때 파이프를 사용해서
원하는 형식으로 표현하거나 디렉티브를 활용해서 간단한 로직을 더할수 있다.
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{ {hero.name} }
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>
- ngFor(디렉티브)를 활용하면 배열순회가능 (for문)
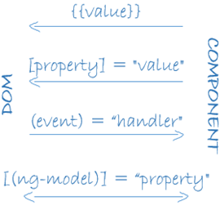
- 문자열 바인딩(Interpolation)
{ { } },프로퍼티 바인딩[ ], 이벤트 바인딩( ): 애플리케이션 데이터나 사용자의 동작을 DOM과 연결하는 문법 <app-hero-detail>는 Angular로 만든 HeroDetailComponent를 표현하는 엘리먼트이다.
데이터 바인딩

<li>{ {hero.name} }</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>
-
{ {hero.name} }과 같이 문자열 바인딩 하면 컴포넌트의 hero.name 프로퍼티 값을 <li> 엘리먼트 안에 표시합니다. -
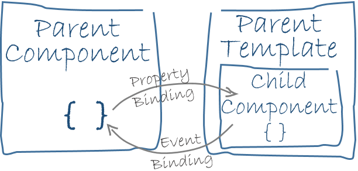
[hero]와 같이 프로퍼티 바인딩 하면 부모 컴포넌트 HeroListComponent 에 있는 selectedHero 값을 자식 컴포넌트 HeroDetailComponent 의 hero 프로퍼티로 전달합니다. -
(click)과 같이 이벤트 바인딩 하면 사용자가 히어로의 이름을 클릭했을 때 컴포넌트의 selectHero 메소드를 실행합니다.
양방향 바인딩
<input [(ngModel)]="hero.name">
컴포넌트의 프로퍼티 값이 프로퍼티 바인딩 된 것처럼 화면의 입력 컨트롤에 반영된다.
입력 컨트롤 값을 변경하면 이벤트 바인딩 된 것처럼 컴포넌트의 프로퍼티 값을 갱신한다.
Angular는 자동으로 javascript 이벤트 싸이클이 실행될 때마다 최상위 컴포넌트부터 트리를 따라 순회하며 처리한다.

템플릿과 컴포넌트 사이에 데이터를 주고 받을 때, 부모 컴포넌트와 자식 컴포넌트 사이에 데이터를 주고 받을 때도 사용한다.

파이프
애플리케이션 데이터가 템플릿 HTML에 표시될 때 원하는 형식을 지정할 수 있다. 파이프는 원래값을 입력받고 새로운 형식의 값을 반환하는 함수에 @Pipe 데코레이터를 사용해서 Angular에 등록한다.
파이브 연산자 (|) 사용법
{{변환되는 값 | 파이프 이름}}
한 파이프의 결과는 다른 파이프로 전달하면서 체이닝할 수도 있다.
<!-- 기본 형식: 'Jun 15, 2015'-->
<p>Today is { {today | date} }</p>
<!-- fullDate 형식: 'Monday, June 15, 2015'-->
<p>The date is { {today | date:'fullDate'} }</p>
<!-- shortTime 형식: '9:43 AM'-->
<p>The time is { {today | date:'shortTime'} }</p>
디렉티브
Angular의 템플릿은 동적이다. 템플릿이 렌더링 될 때 디렉티브가 있으면 DOM의 모양을 디렉티브의 로직에 따라 변형시키며, 디렉티브는 클래스에 @Directive() 데코레이터를 사용해서 정의한다.
컴포넌트도 문법적으로는 디렉티브의 한 종류입니다. 하지만 컴포넌트는 Angular 애플리케이션의 구성요소로써 중요한 역할을 하기 때문에, @Directive() 데코레이터에 템플릿 관련 기능을 추가한 @Component() 데코레이터를 대신 사용한다.
컴포넌트와 비슷하게 디렉티브도 데코레이터에 지정하는 메타데이터로 클래스의 동작을 변형시킨다.
구조 디렉티브
DOM 엘리먼트를 추가하거나 제거, 치환하는 용도로 사용한다.
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
어트리뷰트 디렉티브
이미 존재하는 엘리먼트의 모양이나 동작을 변형한다.
<li *ngFor="let hero of heroes"></li>
<app-hero-detail *ngIf="selectedHero"></app-hero-detail>
이 외에도 Angular가 제공하는 기본 디렉티브 중에는 조건에 따라 레이아웃을 선택해서 표시하는 ngSwitch나, 컴포넌트에 스타일이나 지정하는 ngStyle, 컴포넌트에 CSS 스타일을 지정하는 ngClass도 있다.
참고자료 : http://angular.io